超簡単ウィキシステム「MDwiki」を試す

UX YokohamaのウェブサイトはAmeba Ownd上で運営されていますが、Ameba Owndで採用しているCMS(コンテンツ・マネジメント・システム)は基本的にブログ用であり、技術文書のような長文のウェブコンテンツを掲載するのには向いていません。そのようなウェブコンテンツは一般に「wiki」と呼ばれるCMSを用いて運営されます。
: https://ja.wikipedia.org/wiki/ウィキ
無料で簡単に使えるwikiシステムを探したところ、「MDwiki」がもっとも簡単でしたのでご紹介します。
MDwikiとは
MDwikiとは、マークダウン記法で素早く書かれたウェブコンテンツを、素早くウェブサイトとして立ち上げることのできる、シンプルなCMSです。
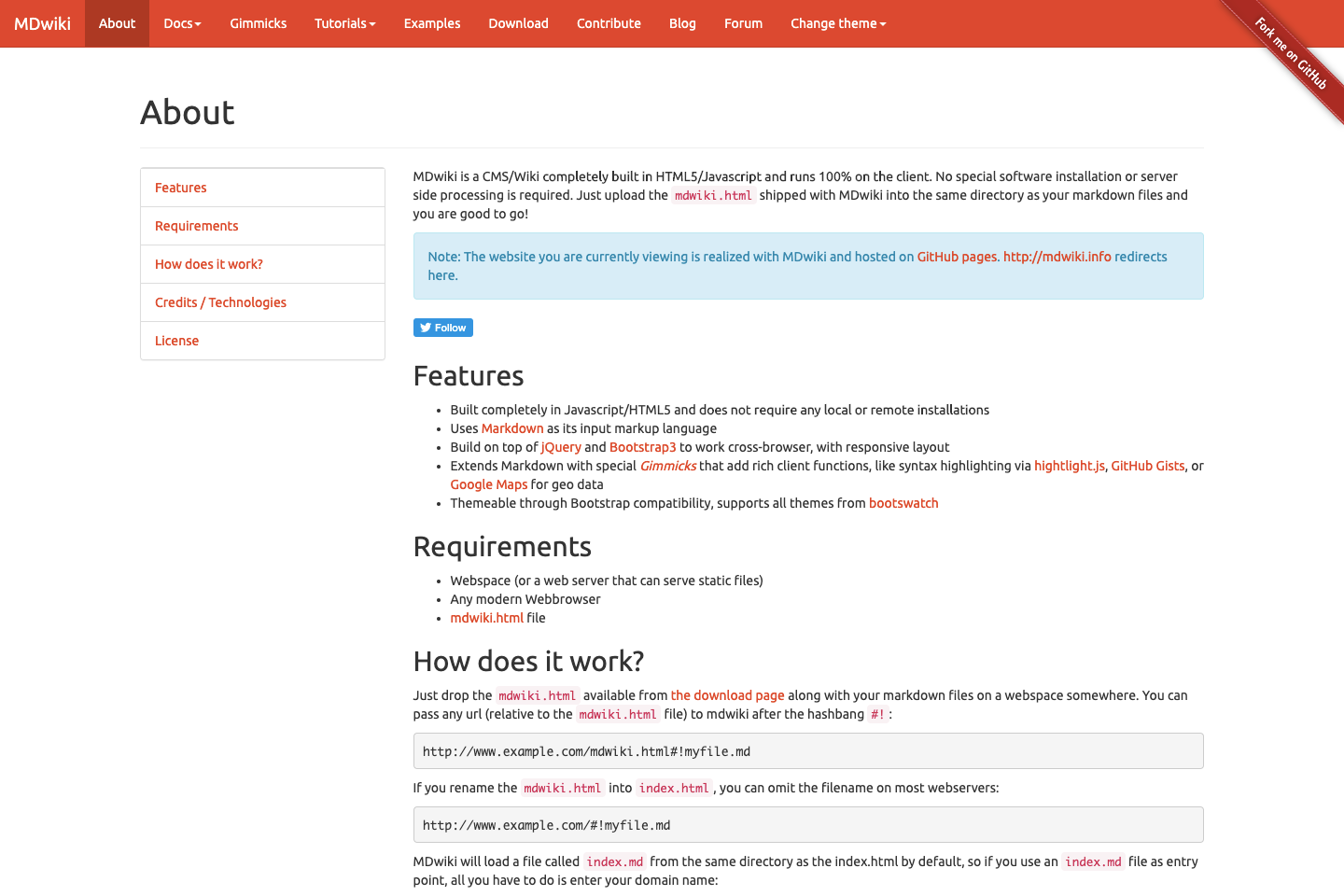
MDwikiの公式サイトもまたMDwikiで運営されています。MDwikiの見栄えについては公式サイトで確認してください。
: http://dynalon.github.io/mdwiki/
MDwikiの特徴
MDwikiの最大の特徴は「CMSを構成するファイルが1つしかない」ということです。
MDwikiは、「ウェブブラウザがウェブサーバー上に置かれたマークダウン形式ファイルを読み込むたびに、JavaScriptを用いて、都度マークダウンをHTMLに変換する機能」に特化し、一般的なwikiシステムにある機能のほとんどを実装しなかったために「ファイル1つだけのCMS」が可能になりました。
特徴
- CMSを構成するファイルが1つしかない
- インストール作業不要、初期設定作業不要。ただウェブサーバー上に置くだけ
- PHP不要、SQL不要。ウェブブラウザの機能であるJavaScriptによってシステムが動く。PHPやSQLに対応しない無料のレンタルサーバーにも設置できる
- 一般的なwikiシステムにある機能のほとんどがなくUIもない。ゆえに操作方法を覚える必要がない
設置例
(https://example.com/)
├index.html ←MDwiki本体
├index.md ←表紙
├content01.md ←記事01
├content02.md ←記事02
├content03.md ←記事03
:
:
├content99.md ←記事99
└navigation.md ←記事一覧
MDwikiの制約
MDwikiにはシンプルであるがゆえの制約もあります。
制約
- MDwikiが対応するウェブコンテンツはマークダウン形式ファイル(拡張子を.mdに書き換えたテキストファイルで、記法としてマークダウン記法を用いたもの) のみである。マークダウン記法を知らないと作成できない
- マークダウン形式ファイル文字コードはUTF-8必須である。UTF-8に対応したテキストエディタを用意する必要がある
- 新規投稿しても記事一覧は自動的に書き換わらない。手作業で行う必要がある
- 記事一覧はナビゲーションメニューバーの形でしか表現されない。膨大なページ数のウェブコンテンツには向いていない
- 全文検索機能がない。膨大な文章量のウェブコンテンツには向いていない
- 編集履歴管理機能がない。多人数によるウェブコンテンツ編集に向いていない
- sitemap.xmlの自動生成機能がない。Google検索の対象にならない (手作業で書けば検索の対象になるので、表紙index.htmlについてだけsitemap.xmlを手作業で書くという妥協策がある)
- JavaScriptに対応しない古いウェブブラウザでは閲覧できない
マークダウン記法は難しくないのですぐに克服できると思いますが、他の制約は回避困難です。制約が深刻な問題とならない用途に限って使うべきCMSと言えます。
なおマークダウン記法については日本語Markdownユーザー会の解説記事をご参照ください。
: http://www.markdown.jp/what-is-markdown/
MDwikiの使い方
手順は以下の通りです。
手順
- ウェブサーバーをレンタルする
- MDwiki(mdwiki.html)を公式サイトより入手する
- 表紙(index.md)を作成する、文字コードは必ずUTF-8にする - 必要であれば設定ファイル(config.json)も用意する(なくとも良い) - 必要であれば記事一覧(navigation.md)も用意する(なくとも良い) - 必要であればファビコン(favicon.pngという名前の32x32ピクセルのPNG画像)も用意する(なくとも良い)
- mdwiki.htmlをindex.htmlにファイル名変更する
- FTPクライアントでMDwiki一式をアップロードする、上記すべてのファイルは同じ階層に置く
- ウェブブラウザでindex.htmlを開く (もしもサイトURLが www.example.com ならば www.example.com/index.html を開く)
設定ファイル(config.json)と記事一覧(navigation.md)の作り方については公式サイトをご覧ください。
: http://dynalon.github.io/mdwiki/
おすすめのシステム構成
おすすめのシステム構成その1
StarServer Free
StarServer FreeはSterServerの提供する無料・無広告のレンタルサーバーです。会員登録の際に要求される個人情報は、メールアドレス、携帯電話SMS番号、生年月日のみです。
レンタル期間は3ヶ月で、レンタル契約の継続申請を定期的に行わないと無警告で契約凍結され、さらに1ヶ月放置するとデータ抹消されるので注意が必要です。
: https://www.star.ne.jp/free/
Notepad++
Notepad++はプログラマーに人気のあるWindows用テキストエディタです。多言語対応しており設定の切替で日本語版になります。またプラグインと呼ばれる仕組みによって機能を追加することが可能です。FTPクライアント機能は「nppFTPプラグイン」によって追加される機能です。
Notepad++ (およびnppFTP) の素晴らしいところは、FTPサーバー上にあるファイルをダウンロードして編集し、直接FTPサーバー上に上書保存できるところです。StarServer FreeのウェブサーバーはFTPサーバーを兼ねていますので、Notepad++によってMDwikiのオンラインコンテンツ(.mdファイル)を直接編集できるということになります。もちろんファイル追加やファイル削除も可能です。
: https://notepad-plus-plus.org/
FireFox
FireFoxはMozilla Foundationの提供するウェブブラウザです。一般的に、ウェブブラウザはハッキング対策としてPC上にあるHTMLファイルに記述されたJavaScriptを無視しますが、FireFoxは比較的容易にこの安全設定を解除できます。アップロード前のプレビュー用途に使うことができます。
: https://www.mozilla.org/ja/firefox/
おすすめのシステム構成その2
GitHub Pages
GitHub PagesはGitHub社の提供する無料レンタルサーバーです。プログラマーが自作ソフトウェアを紹介するウェブサイトを簡単に作成できるようにと無料・無広告・無期限で提供されています。GitHub Pagesを利用するには、GitHubの会員になり、ウェブコンテンツの編集履歴管理をGitHubで行う必要があります。
実はGitHub PageにもMDwiki同様に「ウェブブラウザがウェブサーバー上に置かれたマークダウン形式ファイルを読み込むたびに、その都度マークダウンをHTMLに変換する機能」があるのですが、生成されたHTMLにはナビゲーションメニューバーがなく、ページ1枚だけの簡素なウェブサイトとして生成されます。GitHub PagesサーバーにMDwikiを設置すれば多ページ対応可能です。
GitHub
GitHubはGitHub社の提供する編集履歴管理サービスです。ソフトウェアのソースコードの編集履歴を管理することで、バグが発生した場合に速やかにバグ発生前の状態に戻し発生原因を調べることができます。またGitHubはウェブコンテンツの編集履歴を管理する用途にも使用できます。
GitHubは多人数の参加するソフトウェア開発プロジェクトを想定して設計されているため、非常に多機能でありすべてを理解するのは困難ですが、プロジェクト参加者が自分ひとりの場合であれば、ごく一部の機能だけ覚えておけば問題なく利用できます。
また、MDwikiにはない編集履歴管理機能を補う目的でGitHubを利用することも上手な運用法といえます。
ATOM
ATOMはGitHub社の提供するテキストエディタ兼Gitクライアントです。FTPサーバーにファイルをアップロードするのにFTPクライアントが必要であるのと同様、GitHubサーバーにファイルをアップロードするのにはGitクライアントが必要です。ATOMで編集したファイルはATOMで直接GitHubにアップロードできます。
試験運用中です
さっそくUX YokohamaでもStarServerFree上にMDwikiを設置してみました。充分な実用性があると判断しましたら有料サーバーに移行する予定です。
: http://uxyokohama.starfree.jp/
index.md
# UX Yokohama MDwiki Site
## About This Site
MDwikiの動作確認用です。
## About UX Yokohama
UX Yokohamaは、UXを学ぶ横浜人のためのIT勉強会コミュニティです。横浜市内に在住在勤する人が気軽に参加し学び交流できる場をつくるため2016年に横浜で結成されました。主に中区西区を中心に活動しています。
navigation.md
# UX Yokohama MDwiki Site
[home](index.md)
[GoToOwnd](https://uxyokohama.amebaownd.com/)
config.json
{
"title": "UX Yokohama MDwiki Site",
"additionalFooterText": "All content and images © UX Yokohama / "
}
以上
Last modified: Fri May 03 2019 18:29:40 GMT+0900 (日本標準時)