静的サイトジェネレーター「HonKit」を試す

UX YokohamaのウェブサイトはAmeba Ownd上で運営されていますが、Ameba Owndで採用しているCMS(コンテンツ・マネジメント・システム)は基本的にブログ用であり、技術文書のような長文のウェブコンテンツを掲載するのには向いていません。そのようなウェブコンテンツは一般に「wiki」と呼ばれるCMSを用いて運営されます。
: https://ja.wikipedia.org/wiki/ウィキ
当サイトでは以前に、制作者視点での作りやすさに優れたツールとして「MDwiki」を紹介しましたが、ウェブコンテンツ読者の視点で見ると、MDwikiは他のCMSに比べ使いやすさに劣ります。
本稿では技術文書のような長文のウェブコンテンツを簡単に作成するツールとして「HonKit」を紹介します。
HonKitとは
HonKitは、マークダウン記法で書かれたテキストデータをウェブコンテンツに変換するアプリケーションソフトウェアです。HTMLやJavaScriptを学ぶことなく、ページ送り戻しやサイト内検索などの豊富な機能を備えたウェブコンテンツを作成することができます。
HonKitはWindows、Linux、UnixおよびMacOSで動作します。
HonKitの特徴
長所
長所1:ウェブコンテンツを容易に作成できる
HonKitではマークダウン記法で原稿を作成します。通常のウェブコンテンツの作成で用いるHTML/CSS記述言語に比べ、マークダウン記法は習得容易です。
長所2:長文ウェブコンテンツに適している
HonKitは技術文書のような長文のウェブコンテンツ作成に適しています。ウェブコンテンツ読者の視点で見ても、他のCMSと同等かそれ以上の使いやすさを実現します。
長所3:プラグインにより機能を追加できる
HonKitはプラグインと呼ばれる仕組みにより機能を追加できます。たとえば数式やUML図などのマークダウン記法では表現できないコンテンツをプラグインによって実現できます。
短所
短所1:操作が難解である
HonKitは画面UIを持たないプログラムです。MacやWindowsのようなGUI(グラフィカルユーザーインターフェース)に慣れているユーザーにとっては非常に難解です。
短所2:デザインの自由度が低い
HonKitのUIデザインは技術文書のような長文を前提としています。企業ウェブサイトや個人のブログを作る用途にはHonKitは適していません。
HonKitを利用しているサイト
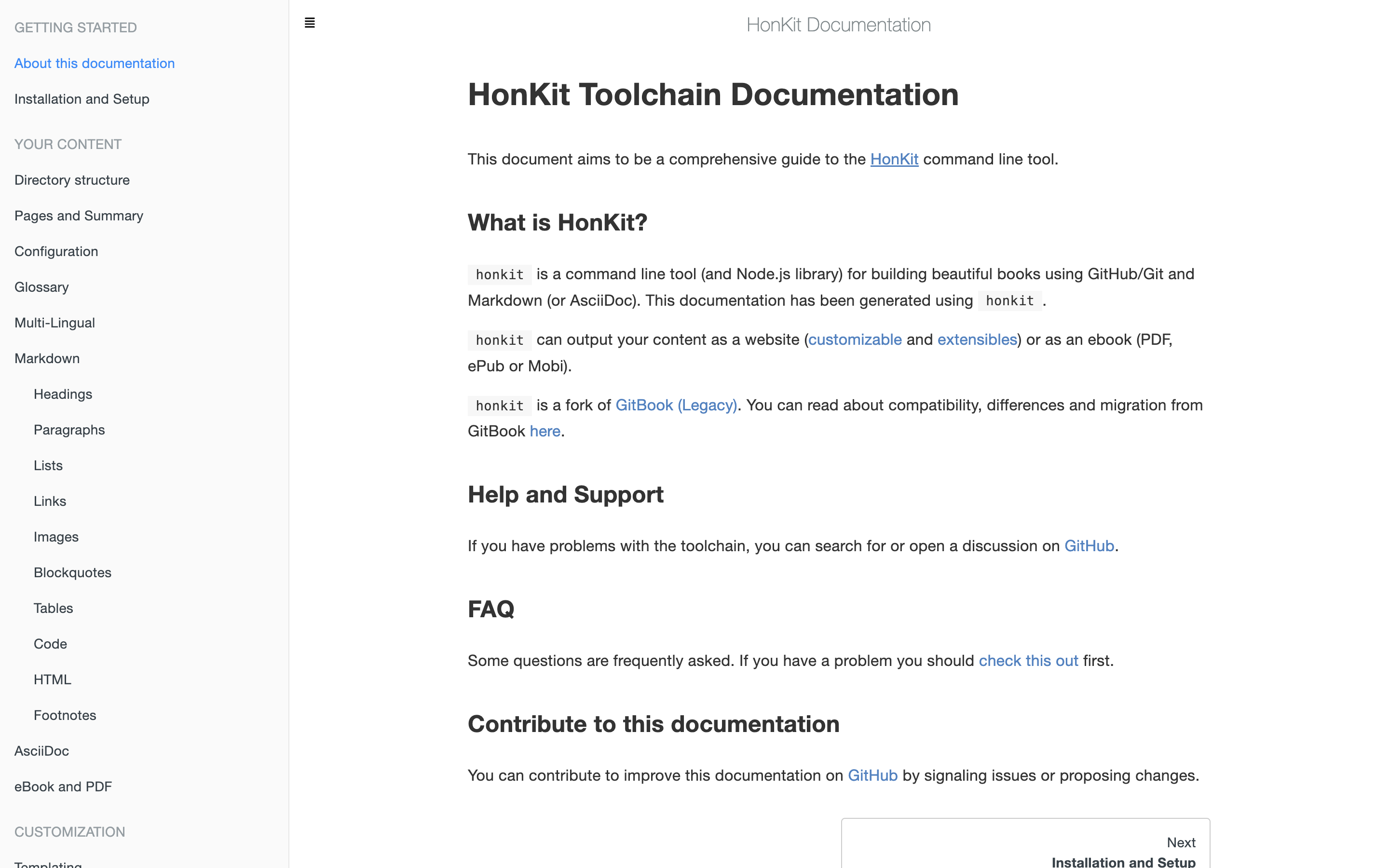
HonKit公式の説明資料はHonKitによって作成されています。 https://honkit.netlify.app/
HonKitのインストール手順
ここでは C:¥HonKitフォルダの中にHonKitをインストールする ことを前提にして説明を進めます。
Node.jsのインストール
Node.jsは、JavaScript言語で書かれたプログラムを動かすための基本プログラムです。HonKitのインストールおよび起動に必要です。
手順
- Node.jsウェブサイトを開く: https://nodejs.org/
- 画面左の「Recommended For Most Users」と書かれた方のボタンをクリックする(2023年11月現在のRecommendedはバージョン20.9.0)
- 保存先を指定して「保存」ボタンをクリックする
- 保存した.msiファイル(MacOSの場合は.pkgファイル)をダブルクリックする
- インストーラ画面の指示に従いインストールする
HonKitのインストール
HonKitは画面UIを持たないプログラムです。HonKitのインストールにはPowerShell (MacOSの場合はターミナル.app)を使用します。
手順
PowerShell (MacOSの場合はターミナル.app)を開く
C:¥HonKitフォルダを作業ディレクトリとして指定する- PowerShellに「cd 」(シー、ディー、半角空白)と文字入力する
- デスクトップに戻り、
C:¥HonKitフォルダをPowerShell画面内にドラッグアンドドロップする - PowerShellに戻りキーボードの[Enter]を押す
PowerShellに以下のコマンドを入力し、キーボードの[Enter]を押す
npm install honkit --save-devデスクトップに戻り、
C:¥HonKitフォルダの中に以下のファイルフォルダが追加されていることを確認するC:¥HonKit ├─ node_modules ├─ package-lock.json └─ package.json作業完了
コンテンツひな形のインストール
HonKitでは、コンテンツひな形をカスタマイズしてウェブコンテンツを制作していきます。コンテンツひな形は、必ずHonKitをインストールしたフォルダかそのサブフォルダにインストールしてください。
以下に、C:¥HonKitフォルダの中にnewbookフォルダをつくりそこにコンテンツひな形をインストールする手順を示します。
手順
PowerShell (MacOSの場合はターミナル.app)を開く
C:¥HonKitフォルダを作業ディレクトリとして指定する- PowerShellに「cd 」(シー、ディー、半角空白)と文字入力する
- デスクトップに戻り、
C:¥HonKitフォルダをPowerShell画面内にドラッグアンドドロップする - PowerShellに戻りキーボードの[Enter]を押す
PowerShellに以下のコマンドを入力し、キーボードの[Enter]を押す
npx honkit init ./newbookデスクトップに戻り、
C:¥HonKit¥newbookフォルダが追加されていることを確認するC:¥HonKit ├─ newbook │ ├─ SUMMARY.md │ └─ README.md ├─ node_modules ├─ package-lock.json └─ package.json作業完了
ウェブコンテンツの作成
ここからは C:¥HonKitフォルダの中にHonKitがインストールされ、C:¥HonKit¥newbookフォルダに編集中のウェブコンテンツがある ことを前提にして説明を進めます。
HonKitの原稿データは、典型的には以下のように配置されます。原稿データはマークダウン記法で書かれたテキストファイル(拡張子.md)です。
原稿データの配置例
newbook
├─ book.json ←なくても良い
├─ GLOSSARY.md ←なくても良い
├─ README.md
├─ SUMMARY.md ←なくても良い
├─ part1
| ├─ README.md
| └─ (contents)
└─ part2
├─ README.md
└─ (contents)
本文の作成
HonKitの原稿データはマークダウン記法で書かれたテキストファイル(拡張子.md)です。HonKitで利用できるマークダウン構文についてはHonKitの公式資料(英文)を参照してください。
:https://honkit.netlify.app/syntax/markdown
[!note]
後述するプレビュー機能を用いて、プレビュー中に原稿(拡張子.mdのテキスト)を修正し保存すると、リアルタイムでプレビューに反映されます。
目次の作成
HonKit画面左に表示されるウェブコンテンツ目次は、SUMMARY.mdの内容を表示しています。
残念なことに、このSUMMARY.mdを自動生成する機能はHonKitにはありません。ユーザーが手作業でSUMMARY.mdにコンテンツ一覧の情報を書き込む必要があります。非常に面倒な作業です。
よって本稿では後述するプラグインによってSUMMARY.mdを生成するものとし、ここでの詳細説明を省きます。
記述例
# Summary
* [about this site](README.md)
* [description](README.md#description)
* [author](README.md#author)
* [Part I](part1/README.md)
* [title of document 1](part1/doc1.md)
* [title of document 2](part1/doc2.md)
* [Part II](part2/README.md)
* [title of document 3](part2/doc3.md)
* [title of document 4](part2/doc4.md)
[!note]
SUMMARY.mdからリンクされていない原稿データ(拡張子.mdのテキストファイル)は、HonKitに無視されます。
書誌情報の作成
ウェブコンテンツの書誌情報(作者名、概要、等)はbook.jsonファイルに記述されます。書誌情報として記述可能な項目の詳細はHonKitの公式資料(英文)を参照してください。
記述例
{
"title":"ウェブコンテンツのタイトル",
"description":"ウェブコンテンツの詳細説明",
"author":"ウェブコンテンツの作者名",
"language":"ja",
"styles": {
"website": "styles/website.css"
},
"plugins":[
"intopic-toc",
"back-to-top-button"
]
}
[!note]
- book.jsonファイルにはウェブコンテンツの書誌情報だけでなく、ウェブコンテンツで使用するカスタムCSSファイルやプラグインも記述されます。
- jsonファイルは記述ルールに厳密に従う必要があります。わずかでも間違えるとウェブコンテンツのプレビューやビルドはできません。特にカンマの打ち間違いに注意してください。
配色やレイアウトの変更
テーマプラグインを使う
後述するプラグインによって配色やレイアウト等を変更できます。ただしサンプル画像なしに配布されているテーマプラグインが多く、見た目の確認が面倒です。本稿では詳細説明を省きます。
CSSを使う
一般的なウェブサイトと同様、CSSファイルに書かれている設定を書き換えることで配色やレイアウト等を変更できます。CSS記述言語の詳細については本稿では詳細説明を省きます。
手順
C:¥HonKit¥newbook¥stylesフォルダを作成するC:¥HonKit¥newbook¥stylesフォルダの中にwebsite.cssというファイル名のテキストファイルを作成するCSS記述言語を用いて配色やレイアウト等に関する設定を記述する
book.jsonのstyles欄に"website": "styles/website.css"と追記し、保存する。styles欄が無ければ欄ごと追記する{ "title":"ウェブコンテンツのタイトル", "description":"ウェブコンテンツの詳細説明", "author":"ウェブコンテンツの作者名", "language":"ja", "styles": { "website": "styles/website.css" }, "plugins":[ "intopic-toc", "back-to-top-button" ] }- 作業完了
[!note]
- book.jsonファイルにはウェブコンテンツの書誌情報だけでなく、ウェブコンテンツで使用するカスタムCSSファイルやプラグインも記述されます。
- jsonファイルは記述ルールに厳密に従う必要があります。わずかでも間違えるとウェブコンテンツのプレビューやビルドはできません。特にカンマの打ち間違いに注意してください。
プレビューとビルド
プレビュー
HonKitには簡易ウェブサーバー機能が搭載されています。コンテンツをサーバーにアップロードしなくても、ウェブブラウザでの見栄えを確認することができます。
手順
PowerShell (MacOSの場合はターミナル.app)を開く
C:¥HonKit¥newbookフォルダを作業ディレクトリとして指定する- PowerShellに「cd 」(シー、ディー、半角空白)と文字入力する
- デスクトップに戻り、
C:¥HonKit¥newboookフォルダをPowerShell画面内にドラッグアンドドロップする - PowerShellに戻りキーボードの[Enter]を押す
PowerShellに以下のコマンドを入力し、キーボードの[Enter]を押す
npx honkit serveウェブブラウザを起動して
http://localhost:4000を開き、コンテンツがプレビュー表示されることを確認するPowerShellに戻り、キーボードの[control]と[C]を同時押ししてプレビュー表示を終了する
作業完了
[!NOTE]
プレビュー中に原稿(拡張子.mdのテキスト)を修正し保存すると、リアルタイムでプレビューに反映されます。
ビルド
プレビュー機能で表示されるウェブコンテンツは、HonKitのシステムが原稿(拡張子.mdのテキスト)を一時的に変換して表示しているものです。「ビルド」コマンドを用いて原稿を完全なウェブコンテンツとして出力します。
手順
PowerShell (MacOSの場合はターミナル.app)を開く
もしもプレビュー中であるならプレビュー表示を終了する
C:¥HonKit¥newbookフォルダを作業ディレクトリとして指定する- PowerShellに「cd 」(シー、ディー、半角空白)と文字入力する
- デスクトップに戻り、
C:¥HonKit¥newboookフォルダをPowerShell画面内にドラッグアンドドロップする - PowerShellに戻りキーボードの[Enter]を押す
PowerShellに以下のコマンドを入力し、キーボードの[Enter]を押す
npx honkit buildデスクトップに戻り、
C:¥HonKit¥newbook¥_bookフォルダが追加されていることを確認するC:¥HonKit ├─ newbook │ │ └─ _book │ │ ├─ index.html │ │ └─ (other contents) │ └─ (other contents) ├─ node_modules ├─ package-lock.json └─ package.json作業完了
[!NOTE]
C:¥HonKit¥newbook¥_bookフォルダの中にあるファイルフォルダ一式をそのままウェブサーバーにアップロードすればウェブサイトは公開されます。位置関係やファイル名は変更しないでください。
プラグイン
HonKitには「プラグイン」と呼ばれる機能を追加する仕組みがあります。
多数のHonKit用プラグインが配布されている他、HonKitと互換性のあるアプリ「Gitbook」用のプラグインも利用可能です。
プラグインを使うには「インストールコマンドの実行」または「.jsonファイルの修正」が必要になります。
以下に2つのプラグイン「gitbook-plugin-intopic-toc」「gitbook-plugin-back-to-top-button」をHonKitに追加する手順を説明します。
なお、ここでは C:¥HonKitフォルダの中にHonKitがインストールされ、C:¥HonKit¥newbookフォルダに編集中のウェブコンテンツがある ことを前提にして説明を進めます。
プラグインの検索
正しい名前のわからないプラグインを入手したい場合、以下のウェブサイトで、入手可能なHonKitプラグインを検索できます。ウェブサイト画面上端の検索欄にgitbook-pluginまたはhonkit-plugin と入力して検索してください。
[!note]
独自のインストールコマンドの用意されたプラグインがあります。その場合は後述するpackage.jsonの修正は不要で、book.jsonだけを修正することになります。npmjs.comの各プラグイン紹介ページの記述を確認してください。
.jsonファイルの修正
package.json
C:¥HonKit¥package.json(アプリ設定ファイル)のdependencies欄に、追加したいプラグインの名前とバージョンを追記して保存します。
記述例
{
"devDependencies": {
"honkit": "^5.1.1"
},
"dependencies": {
"gitbook-plugin-intopic-toc": "^1.1.1",
"gitbook-plugin-back-to-top-button": "^0.1.4"
}
}
[!note]
- jsonファイルは記述ルールに厳密に従う必要があります。わずかでも間違えるとウェブコンテンツのプレビューやビルドはできません。特にカンマの打ち間違いに注意してください。
- 独自のインストールコマンドの用意されたプラグインがあります。その場合はpackage.jsonの修正は不要で、book.jsonだけを修正することになります。npmjs.comの各プラグイン紹介ページの記述を確認してください。
book.json
C:¥HonKit¥newbook¥book.json(コンテンツ設定ファイル)のplugins欄に、追加したいプラグインの名前を追記します。
記述例
{
"title":"ウェブコンテンツのタイトル",
"description":"ウェブコンテンツの詳細説明",
"author":"ウェブコンテンツの作者名",
"language":"ja",
"styles": {
"website": "styles/website.css"
},
"plugins":[
"intopic-toc",
"back-to-top-button"
]
}
[!note]
jsonファイルは記述ルールに厳密に従う必要があります。わずかでも間違えるとウェブコンテンツのプレビューやビルドはできません。特にカンマの打ち間違いに注意してください。
プラグインのインストール
package.jsonおよびbook.jsonの修正が完了したら、プラグインのインストールを行います。
手順
PowerShell (MacOSの場合はターミナル.app)を開く
C:¥HonKitフォルダを作業ディレクトリとして指定する- PowerShellに「cd 」(シー、ディー、半角空白)と文字入力する
デスクトップに戻り、
C:¥HonKitフォルダをPowerShell画面内にドラッグアンドドロップするPowerShellに戻りキーボードの[Enter]を押す
PowerShellに以下のコマンドを入力し、キーボードの[Enter]を押す
npm update作業完了
[!note]
独自のインストールコマンドの用意されたプラグインがあります。その場合は
npm updateコマンドではなくプラグイン毎に用意されたインストールコマンドを使ってインストールしてください。
プラグインの設定
プラグインによっては設定が必要になる場合があります。設定はbook.jsonへの記述によって行われます。具体的な設定方法については、先ほど紹介した https://www.npmjs.com/ の各プラグインの説明ページにて確認してください。
動作確認
プラグインが正しく追加されたことの確認のため、前述したプレビュー機能を用いてウェブコンテンツをプレビューしてください。
SUMMARY.mdの自動生成
HonKit画面左に表示されるウェブコンテンツ目次は、SUMMARY.mdの内容を表示しています。
残念なことに、このSUMMARY.mdを自動生成する機能はHonKitにはありません。ユーザーが手作業でSUMMARY.mdにコンテンツ一覧の情報を書き込む必要があります。非常に面倒な作業です。
SUMMARY.mdを簡単につくる方法として「gitbook-plugin-auto-summary」を紹介します。
なお、ここでは C:¥HonKitフォルダの中にHonKitがインストールされ、C:¥HonKit¥newbookフォルダに編集中のウェブコンテンツがある ことを前提にして説明を進めます。
「gitbook-plugin-auto-summary」とは
「gitbook-plugin-auto-summary」(以後 auto-summary と略す)は、原稿データからSUMMARY.mdを自動生成するプラグインです。HonKitのプレビューコマンド実行時にSUMMARY.mdの内容が書き換えられます。
: https://www.npmjs.com/package/gitbook-plugin-auto-summary
注意事項
auto-summaryにはやや癖があり、C:¥HonKit¥newbookフォルダ直下にある原稿データをREADME.md以外無視します。
あらかじめ、README.md以外の原稿データを C:¥HonKit¥newbookフォルダのサブフォルダに (たとえば C:¥HonKit¥newbook¥docフォルダなどに) 移動してください。
インストール
auto-summaryには独自のインストールコマンドが用意されています。
手順
PowerShell (MacOSの場合はターミナル.app)を開く
C:¥HonKitフォルダを作業ディレクトリとして指定する- PowerShellに「cd 」(シー、ディー、半角空白)と文字入力する
デスクトップに戻り、
C:¥HonKitフォルダをPowerShell画面内にドラッグアンドドロップするPowerShellに戻りキーボードの[Enter]を押す
PowerShellに以下のコマンドを入力し、キーボードの[Enter]を押す
npm i gitbook-plugin-auto-summary作業完了
設定
C:¥HonKit¥newbook¥book.json(コンテンツ設定ファイル)のplugins欄に、"auto-summary" と追記してください。
さらに、C:¥HonKit¥newbook¥book.jsonのpluginsConfig欄に、"auto-summary": {"parts": {"README.md": ""}} と追記してください。
記述例
{
"title":"ウェブコンテンツのタイトル",
"description":"ウェブコンテンツの詳細説明",
"author":"ウェブコンテンツの作者名",
"language":"ja",
"styles": {
"website": "styles/website.css"
},
"plugins":[
"intopic-toc",
"back-to-top-button",
"auto-summary"
],
"pluginsConfig": {
"auto-summary": {
"parts": {
"README.md": ""
}
}
}
}
[!note] auto-summaryのその他の設定項目については、npmjs.comのauto-summary紹介ページを確認してください。本稿では詳細説明を省きます。: https://www.npmjs.com/package/gitbook-plugin-auto-summary
実行
SUMMARY.mdの書き換えは、HonKitのプレビューコマンド npx honkit serve 実行時に合わせて行われます。
[!note]
書き換えには成功したのにプレビューにSUMMARY.mdの書き換えが反映されていない場合は、いったんプレビューを終了し再度プレビューを実行してください。
試験運用中です
さっそくUX YokohamaでもStarServerFree上にHonKitを設置してみました。HonKitで作成したウェブコンテンツがどのような見栄えになるか、是非ご確認ください。
: http://uxyokohama.starfree.jp/honkit/
$ npm ls(インストールリスト)
HonKit % npm ls
HonKit@ /Users/yourname/Documents/HonKit
├── gitbook-plugin-advanced-emoji@0.2.2
├── gitbook-plugin-anchors@0.7.1
├── gitbook-plugin-auto-summary@0.0.2
├── gitbook-plugin-back-to-top-button@0.1.4
├── gitbook-plugin-copy-code-button@0.0.2
├── gitbook-plugin-custom-favicon-fix@1.0.1
├── gitbook-plugin-flexible-alerts@1.0.4
├── gitbook-plugin-hide-published-with@0.0.1
├── gitbook-plugin-inline-toc@1.0.1
├── gitbook-plugin-insert-logo-link-website@1.0.3
├── gitbook-plugin-last-modified-bottom@1.0.0
├── gitbook-plugin-open-graph@0.0.1
└── honkit@5.1.1
book.json
{
"title":"UX Yokohama Tech Blog",
"description":"UX Yokohamaウェブサイトに掲載されている記事のうち特に技術的な内容の記事をこちらに転載しています。",
"language":"ja",
"styles": {
"website": "css/website.css"
},
"plugins":[
"insert-logo-link-website",
"anchors",
"auto-summary",
"back-to-top-button",
"copy-code-button",
"custom-favicon-fix",
"flexible-alerts",
"hide-published-with",
"last-modified-bottom",
"open-graph",
"-advanced-emoji",
"-sharing",
"inline-toc"
],
"pluginsConfig": {
"auto-summary": {
"parts": {
"README.md": ""
}
},
"flexible-alerts": {
"style": "flat"
},
"intopic-toc": {
"selector": ".markdown-section h1, .markdown-section h2",
"mode": "nested",
"maxDepth": 1,
"isCollapsed": false,
"isScrollspyActive": true,
"visible": true,
"label": "table of contents"
},
"insert-logo-link-website": {
"url": "http://uxyokohama.starfree.jp/honkit/logo.svg",
"link": "https://uxyokohama.amebaownd.com/",
"target": "_blank",
"style": "height: 60px"
},
"open-graph": {
"baseURL": "http://uxyokohama.starfree.jp/honkit",
"defaultDescription": "UX Yokohama Tech Blog | UX Yokohamaウェブサイトに掲載されている記事のうち特に技術的な内容の記事をこちらに転載しています。",
"defaultImage": "ogpimage.png"
},
"favicon": "favicon.ico"
}
}
website.css
@charset "UTF-8";
/* font */
html,
.book.font-family-1,
.book-summary {font-family: 'メイリオ',Meiryo,'ヒラギノ角ゴ ProN W3','ヒラギノ角ゴ Pro W3','ヒラギノ角ゴシック','Hiragino Kaku Gothic ProN','Hiragino Kaku Gothic Pro','Hiragino Sans',"游ゴシック Medium","Yu Gothic Medium","游ゴシック体",YuGothic,"游ゴシック","Yu Gothic",Yu-gothic,verdana,'MS Pゴシック',sans-serif,system-ui;}
.book.font-size-2 .book-body .page-inner section {font-size: 1.7rem;}
/* head */
.markdown-section h1{font-size:1.6em;}
.markdown-section h2{font-size:1.4em;}
.markdown-section h3{font-size:1.2em;}
.markdown-section h4{font-size:1em;}
.markdown-section h5{font-size:1em;}
.markdown-section h6{font-size:1em;}
.markdown-section h1,
.markdown-section h2{margin-top: 4em; margin-bottom: 1em;}
.markdown-section h3{margin-top: 3em; margin-bottom: 1em;}
.markdown-section h4,
.markdown-section h5,
.markdown-section h6{margin-top: 1em; margin-bottom: 0.2em;}
.markdown-section h1+h1,
.markdown-section h1+h2,
.markdown-section h1+h3,
.markdown-section h2+h2,
.markdown-section h2+h3,
.markdown-section h3+h3{margin-top: 1em; margin-bottom: 1em;}
.markdown-section h2 {border-top: 1px solid rgba(0,0,0,.07); margin-top: 8rem;}
.markdown-section h2:last-child {border-top: 0px solid #fff; margin-top: 8rem;}
.markdown-section > h2:last-child {border-top: 0px solid #fff; margin-top: 8rem;}
.markdown-section h5 {font-weight:normal;}
.markdown-section h5:before {
display:inline-block;
font-family:"Font Awesome 5 Free";
content:"\f02b";
color:#999;
font-size:0.8em;
margin-right:2px;
width:16px;
text-align:left;
}
.markdown-section h6 {font-weight:normal; font-style:italic; color:#999;}
.markdown-section h6:before {
display:inline-block;
font-family:"Font Awesome 5 Free";
content:"\f02c";
color:#ccc;
font-size:0.6em;
margin-right:2px;
width:16px;
text-align:left;
}
/* ol, ul, li */
.markdown-section li > p, .markdown-section li > span {margin-bottom:0;}
/* image */
.markdown-section img {border:1px solid rgba(0,0,0,.07); padding: 4px;}
/* strong */
.markdown-section strong,
.markdown-section b,
.markdown-section em,
.color-theme-1 .markdown-section strong,
.color-theme-1 .markdown-section b,
.color-theme-1 .markdown-section em{background:linear-gradient(transparent 50%, #fdd 50%);}
.color-theme-2 .markdown-section strong,
.color-theme-2 .markdown-section b,
.color-theme-2 .markdown-section em{background:linear-gradient(transparent 50%, #633 50%);}
/* code, pre */
.markdown-section code,
.markdown-section pre {font-family: Menlo, Consolas, 'DejaVu Sans Mono', monospace, 'Courier New', Courier, Monaco;}
.copy-code-button,
.color-theme-1 .copy-code-button{color:rgb(51, 51, 51)!important; background-color:transparent!important;}
.color-theme-2 .copy-code-button{color:rgb(204, 204, 204)!important; background-color:transparent!important;}
/* Blockquote */
.markdown-section blockquote {border-left-width: 2px; padding:1.6rem 1.25rem 0.75rem 1.25rem; margin-top:0.85em;}
.markdown-section blockquote,
.color-theme-1 .markdown-section blockquote{color:#666666; }
.color-theme-2 .markdown-section blockquote{color:#9DAAB6; }
/* Last Blockquote (Last modefied date block)*/
.markdown-section blockquote:last-child {border: 0px solid rgba(0,0,0,.07); margin-top: -1em; padding: 0; font-size:14px; }
.markdown-section blockquote:last-child em{background:transparent;}
/* Summary */
.book-summary,
.color-theme-1 .book-summary {width:301px;}
.color-theme-2 .book-summary {width:300px;}
.book-summary ul.summary li a,
.book-summary ul.summary li span {white-space:normal; }
/* ALART */
.alert.flat.info,
.alert.flat.info .title,
.color-theme-1 .alert.flat.info,
.color-theme-1 .alert.flat.info .title {background-color:transparent;border-color:rgba(0,0,0,.07); color:rgb(51, 51, 51);}
.color-theme-2 .alert.flat.info,
.color-theme-2 .alert.flat.info .title {background-color:transparent;border-color:rgba(255,255,255,.2); color:#bdcadb;}
.alert.flat.tip,
.alert.flat.tip .title,
.color-theme-1 .alert.flat.tip,
.color-theme-1 .alert.flat.tip .title {background-color:transparent; color:#008800;}
.color-theme-2 .alert.flat.tip,
.color-theme-2 .alert.flat.tip .title {background-color:transparent; border-color:#008800; color:#88ff88;}
.alert.flat.warning {background-color:#fcf3d1; border-color:#ffc107;}
/* LOGO */
.book .book-summary .book-logo {padding:0; margin:0; height:60px;}
.book .book-summary .book-logo .book-link {display:block; width:300px; height:60px;}
.book .book-summary .book-logo .book-link img {object-fit: cover!important;}
/* TOC */
.intopic-toc h3 {text-transform: none;}
.intopic-toc h3::first-letter {font-size: 1em;}
.intopic-toc li,
.intopic-toc li a{
font-weight: normal;
border-color: transparent;
border-width: 0;
font-size: 1em;
color: #999;
}
.intopic-toc li.selected,
.intopic-toc li.selected a{
font-weight: normal;
border-color: transparent;
border-width: 0;
font-size: 1em;
color: #999;
}
.intopic-toc li a:hover,
.intopic-toc li a:active,
.intopic-toc li a:focus {
font-weight: normal;
color: #008cff;
border-color: transparent;
border-width: 0;
text-decoration: none;
}
以上
Last modified: Wed Nov 15 2023 20:26:06 GMT+0900 (日本標準時)